Clone the JCU Web Framework source code to obtain these examples.
JCU-specific
Examples that illustrate JCU-specific page layouts or otherwise focus on
implementation of customisations and components.

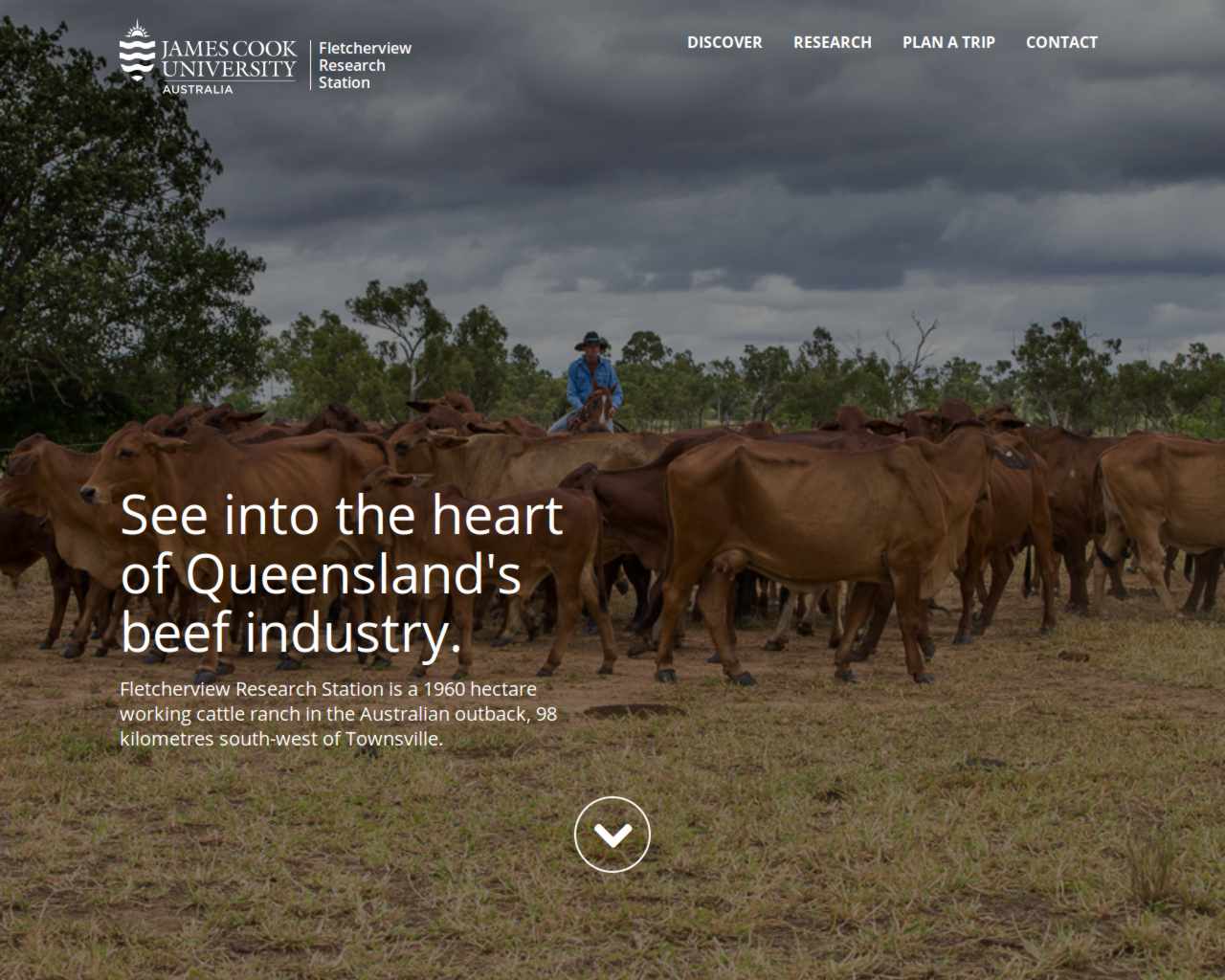
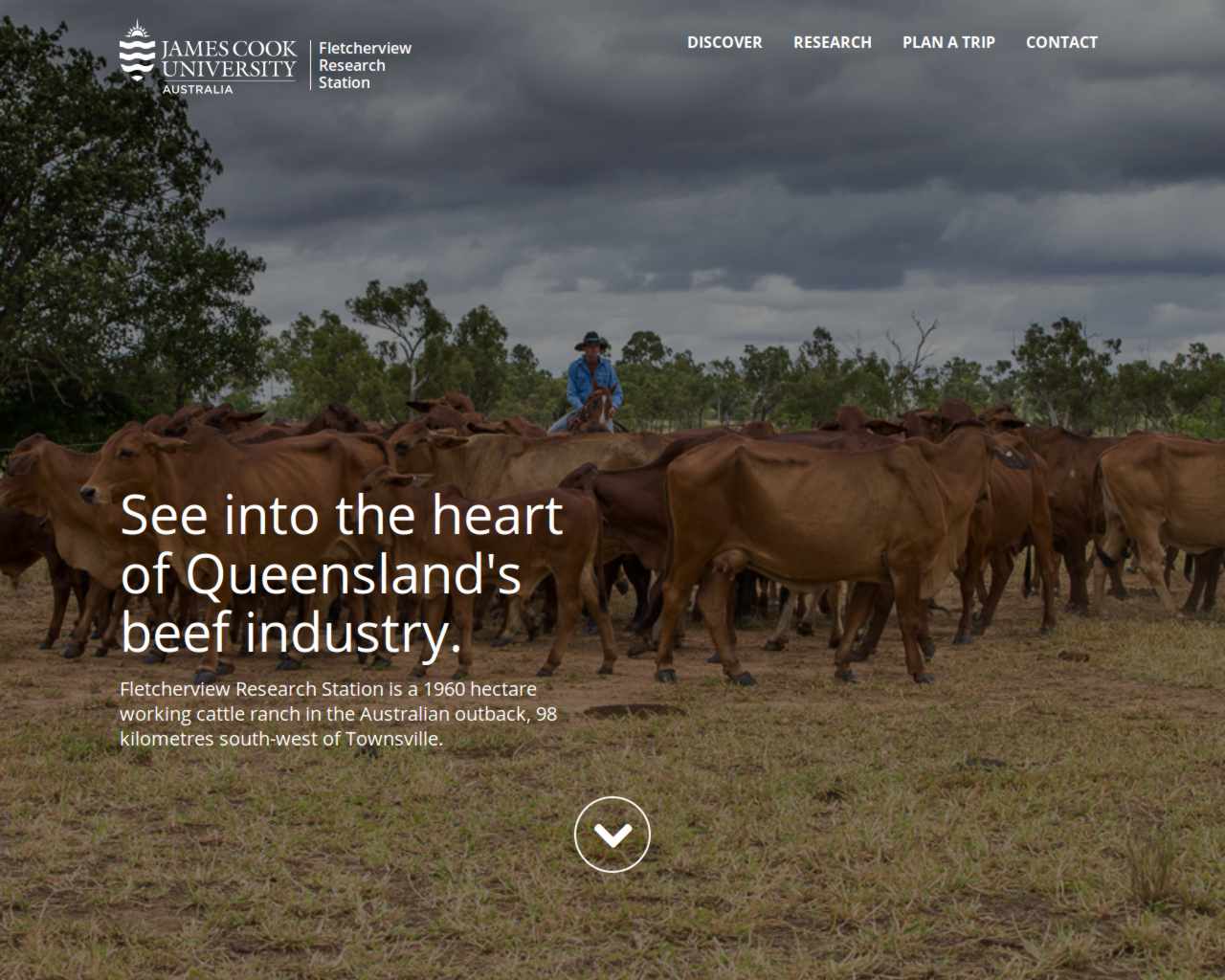
Landing
Fully responsive one-page self-contained scrolling site or landing page.

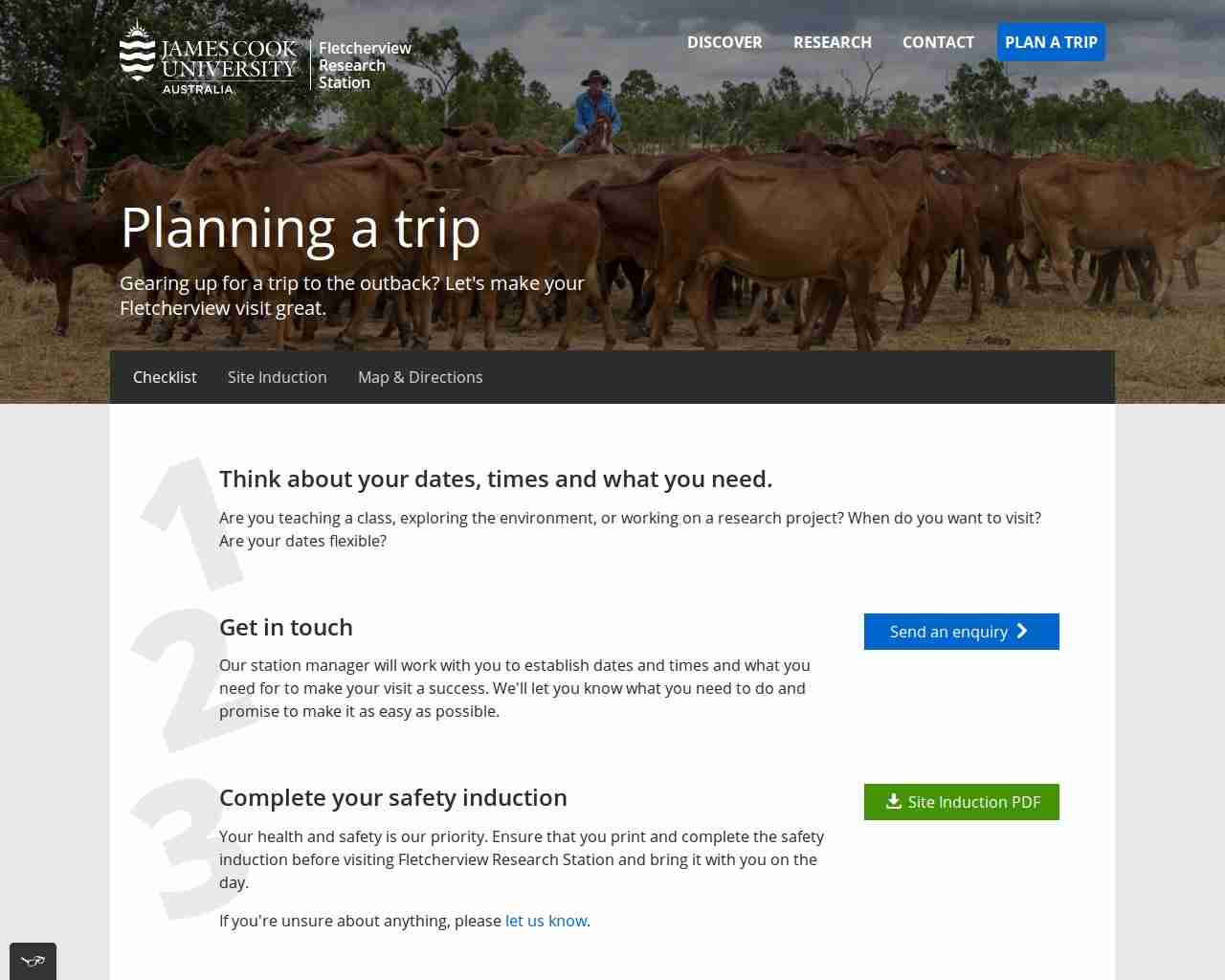
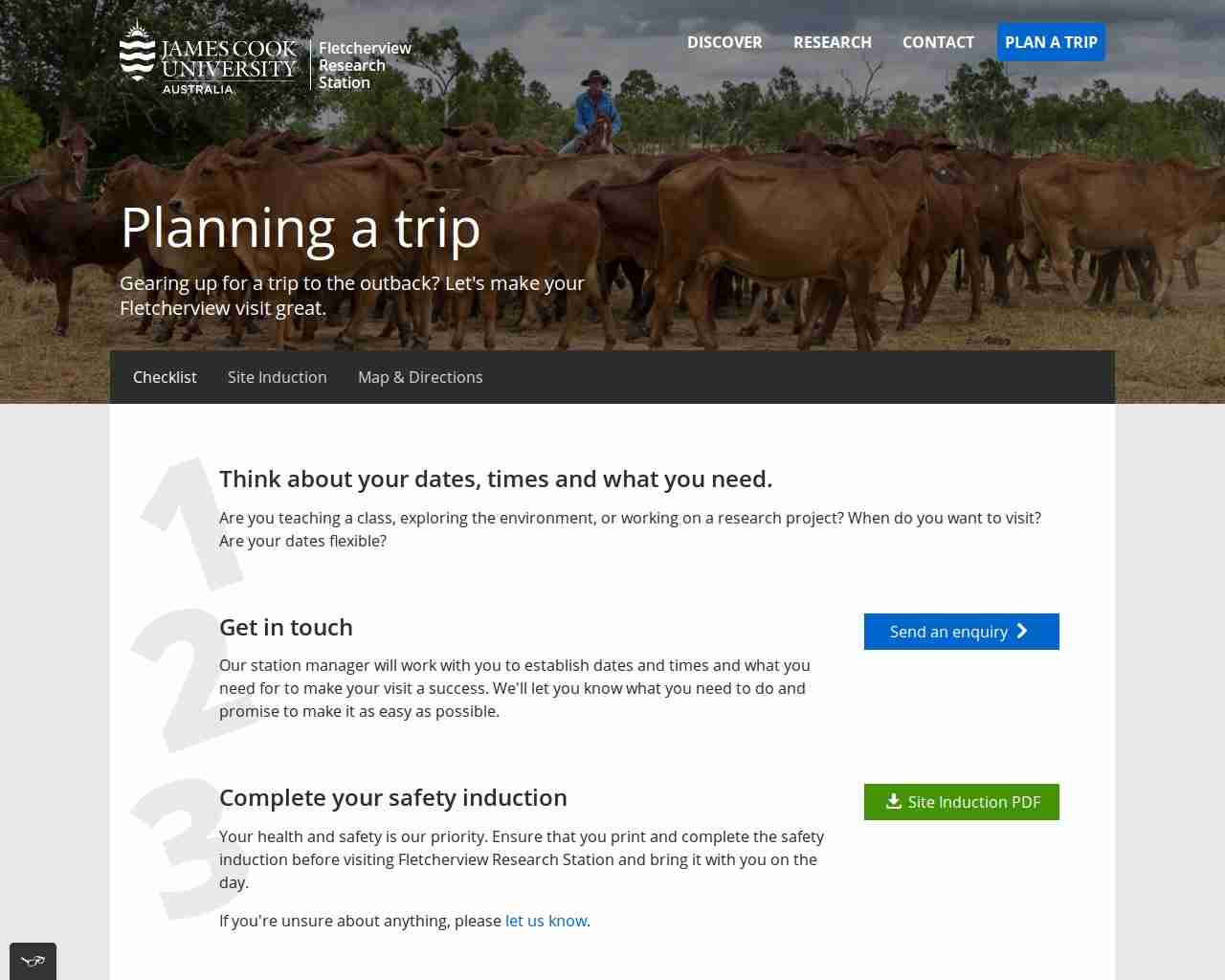
Landing: Content
Content design based upon the Landing design

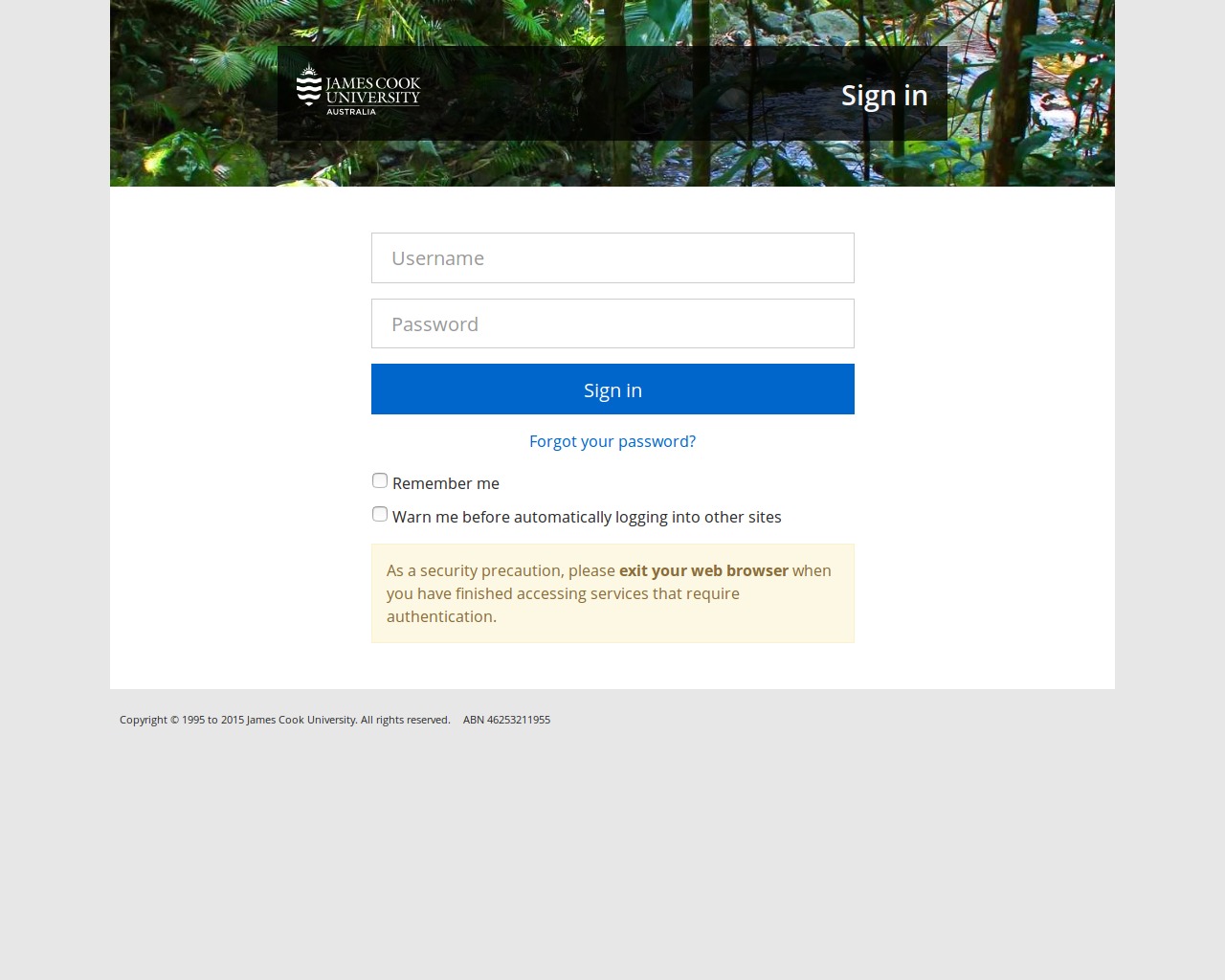
Utility
Basic utilitarian layout, suitable for login pages or information messages.

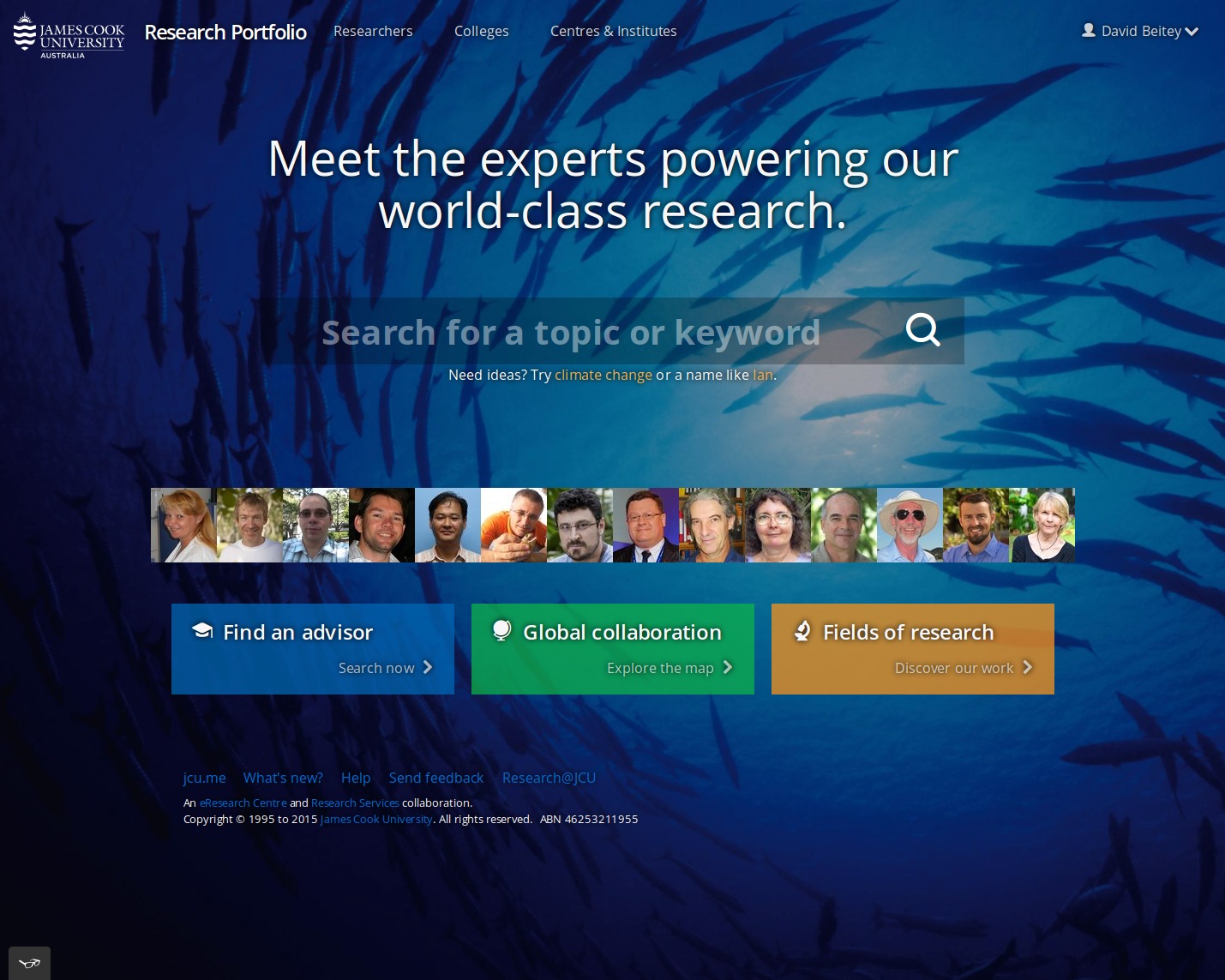
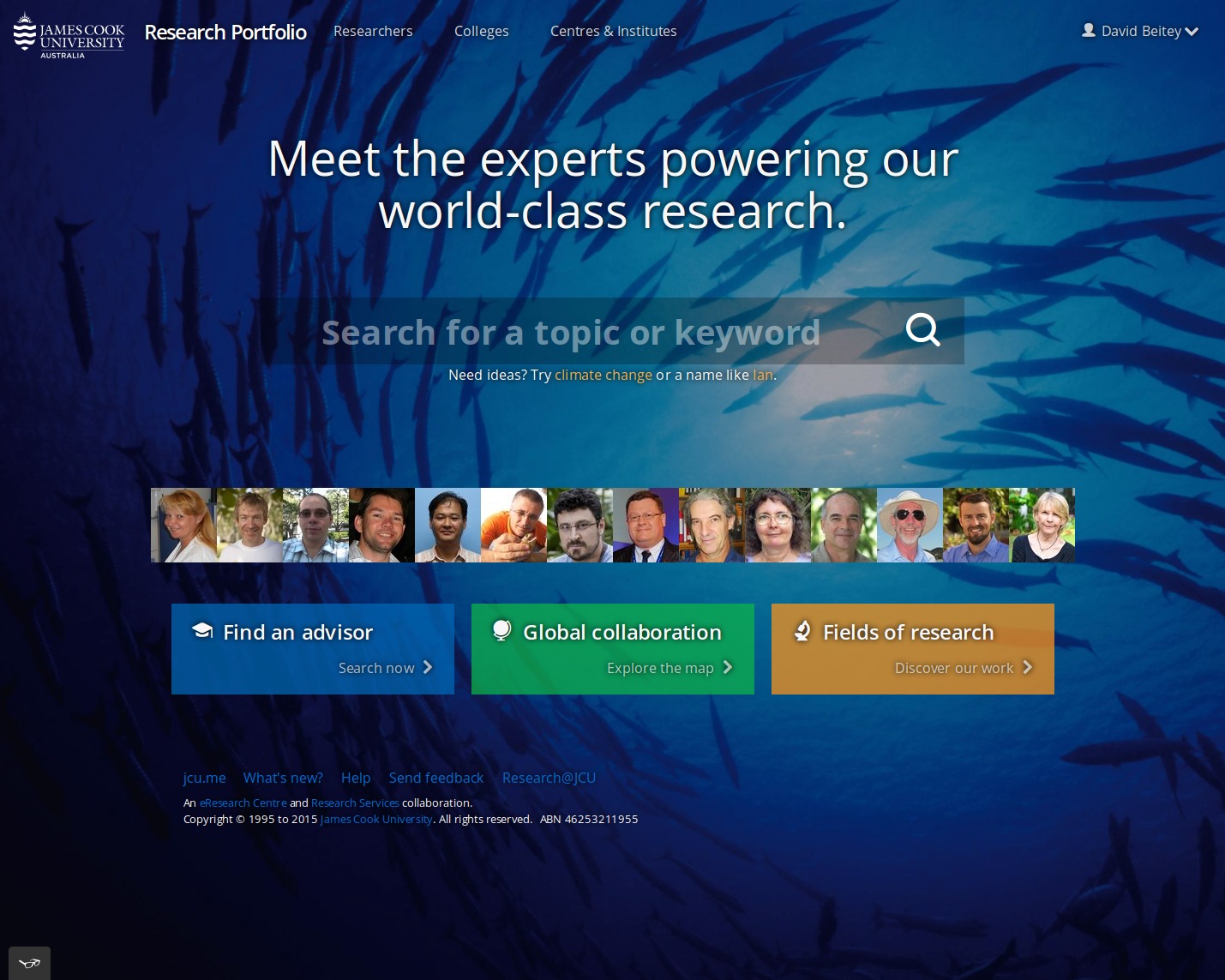
App cover
Fixed background design with central focal point.

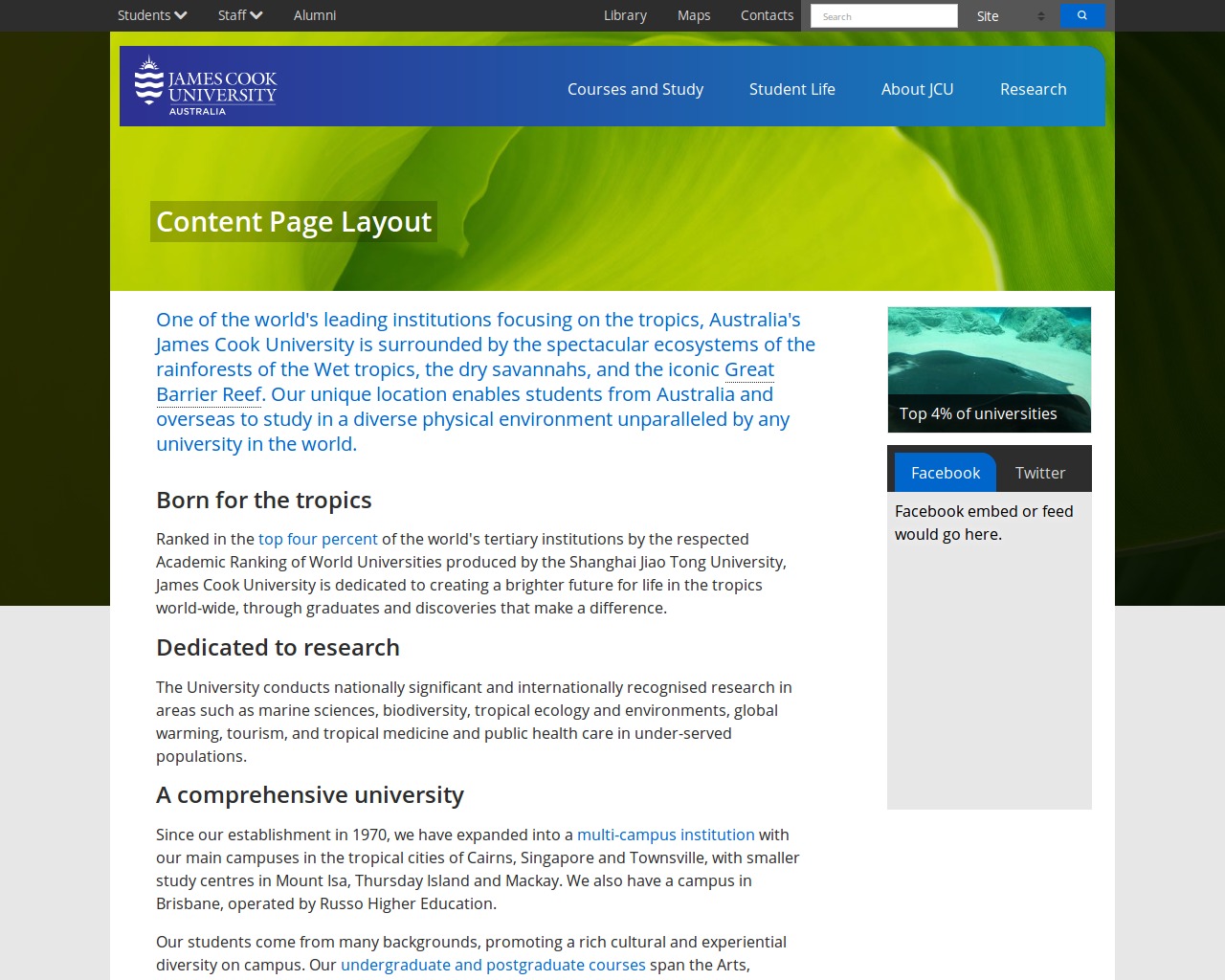
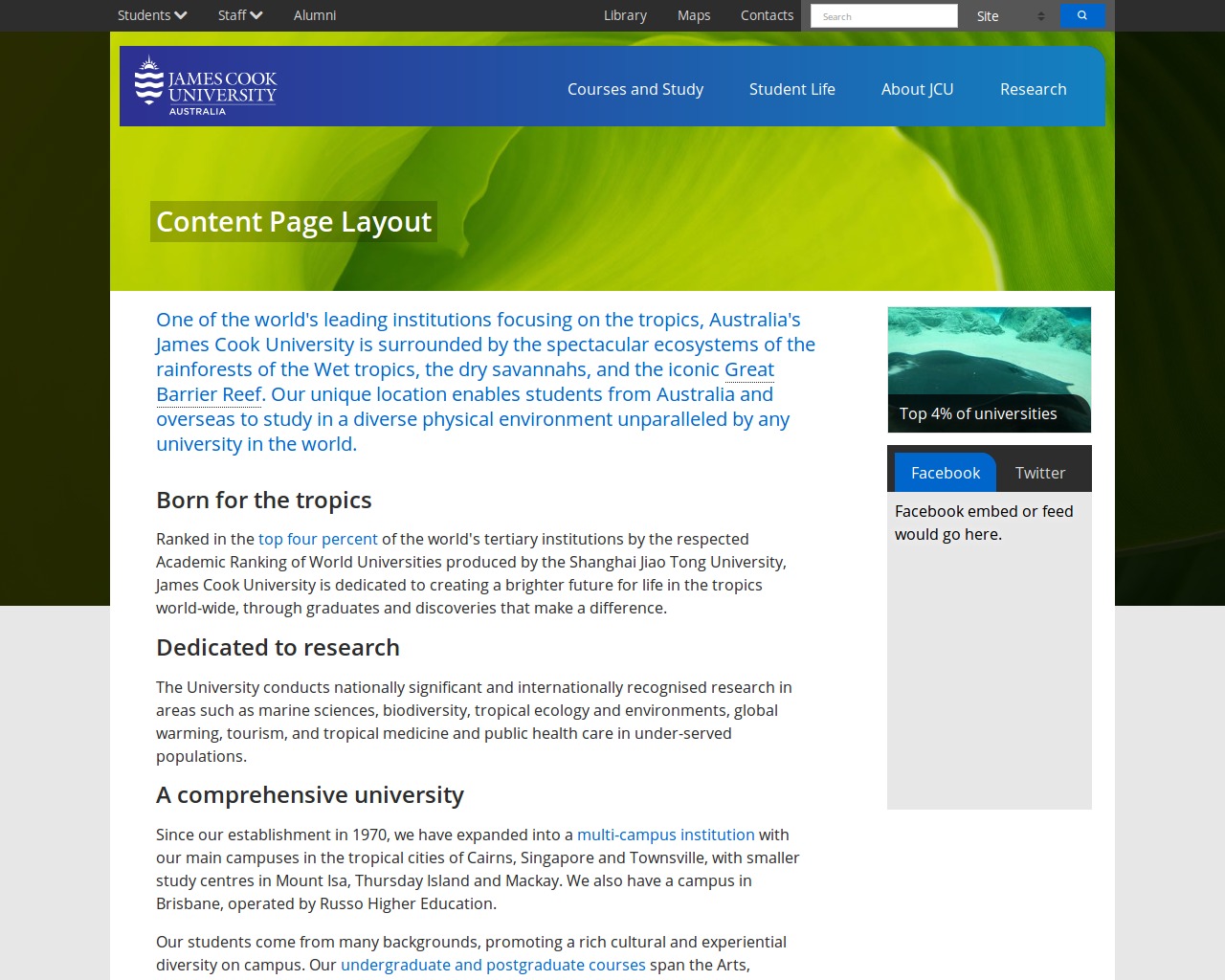
Content page
JCU Web Framework-based template that closely resembles the design of the CMS.

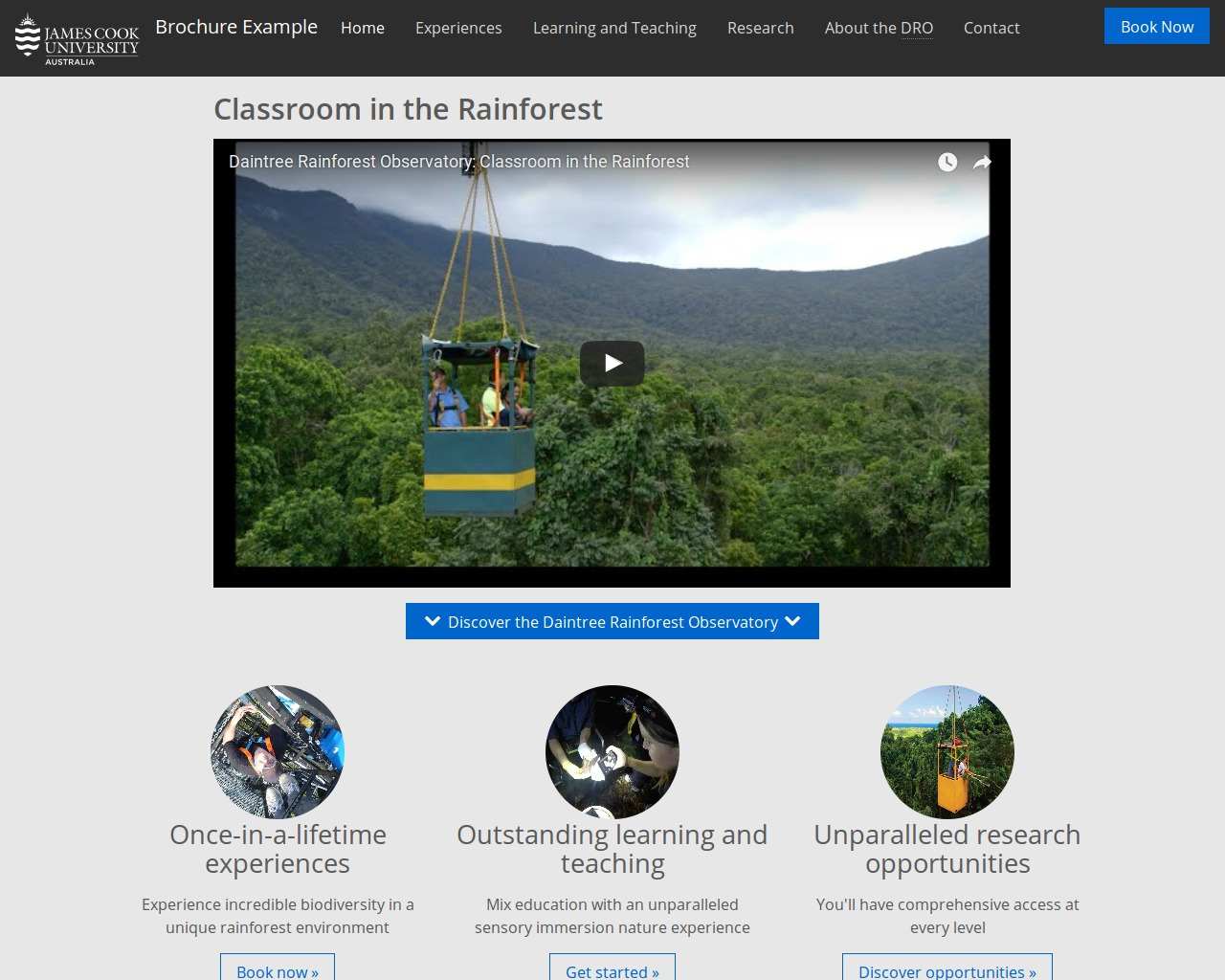
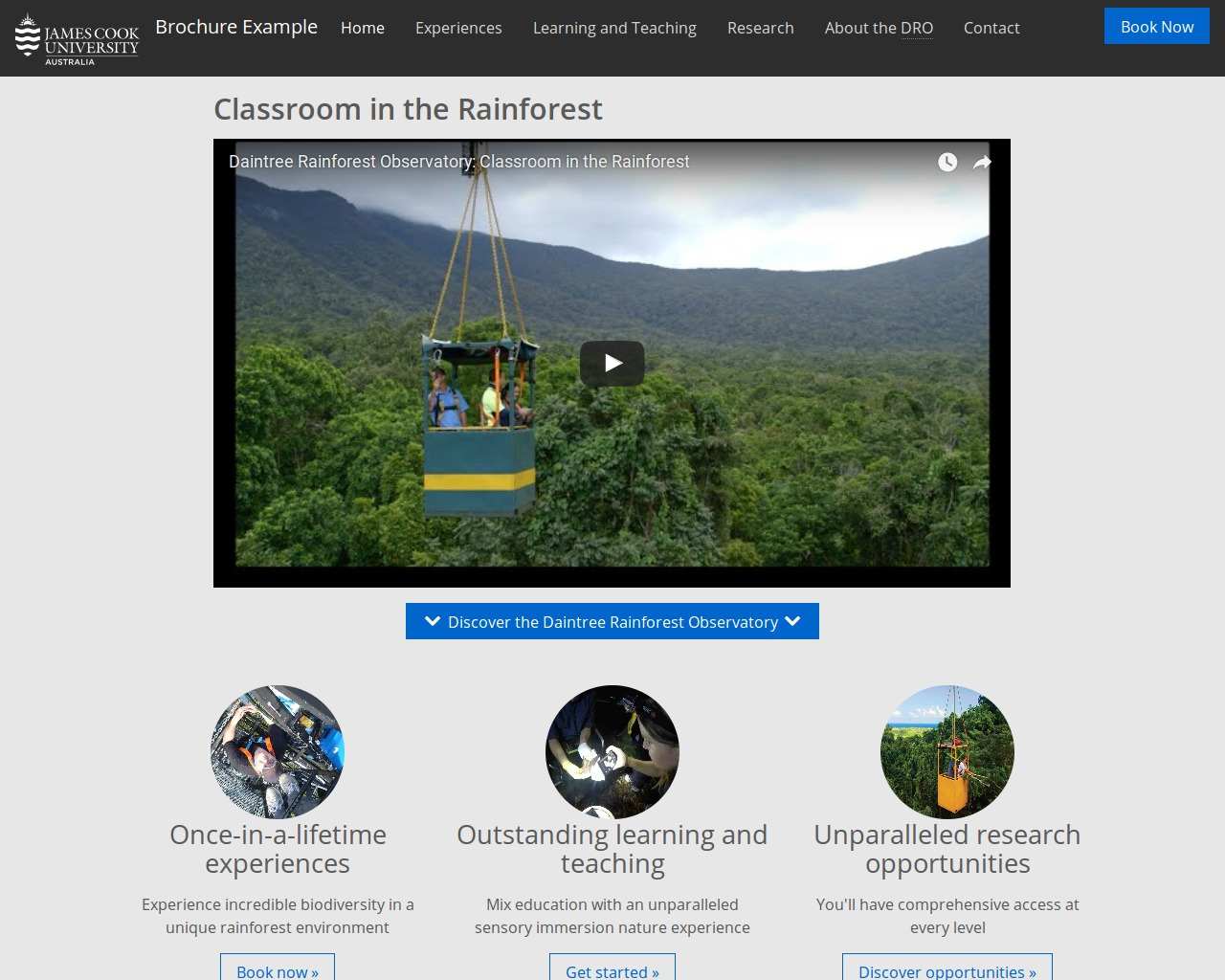
Brochureware Work in progress
Engaging overview layout for a specific course, degree or research area.

App page Coming soon!
Application or dashboard design for intranet or extranet applications.
Framework
Examples that focus on implementing uses of built-in components provided by Bootstrap.

Starter template
Nothing but the basics: compiled CSS and JavaScript.

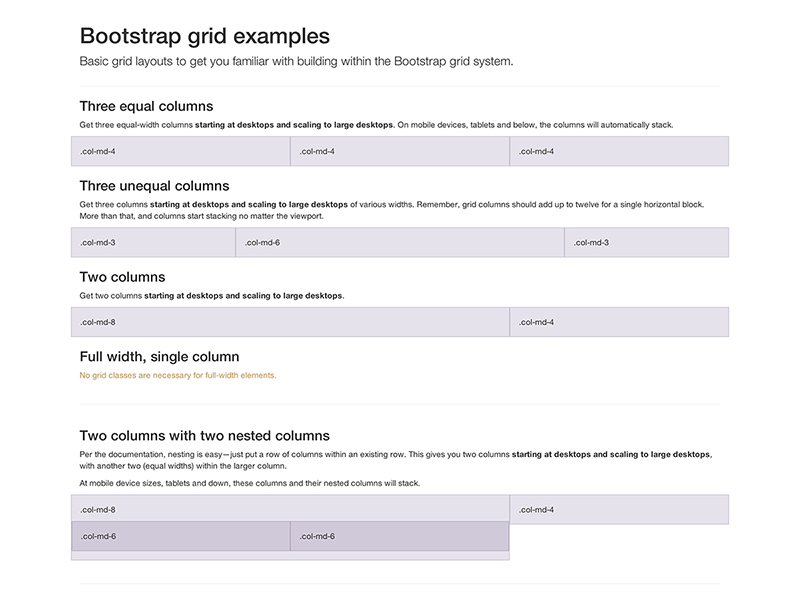
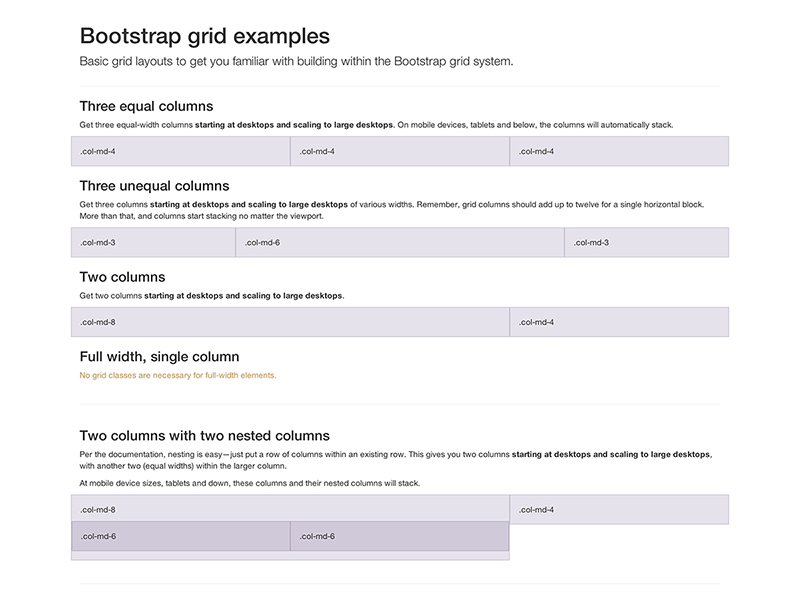
Grids
Multiple examples of grid layouts with all four tiers, nesting, and more.

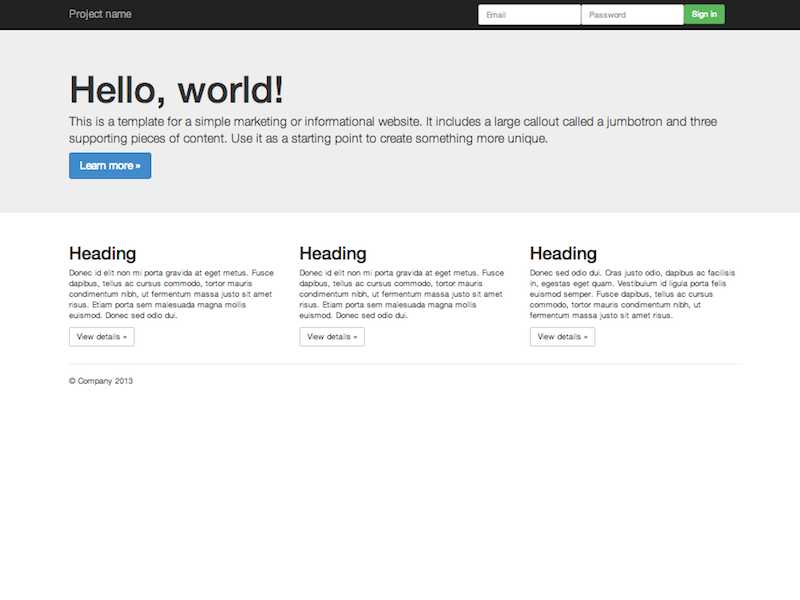
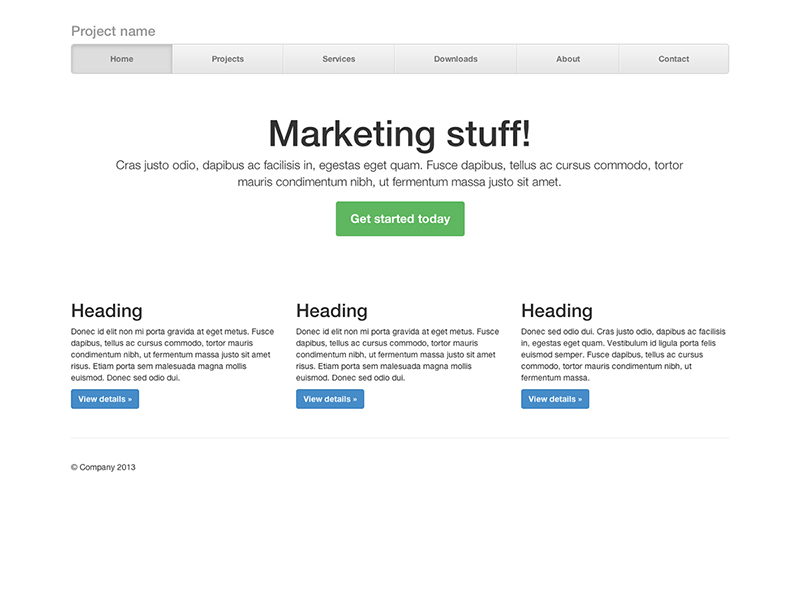
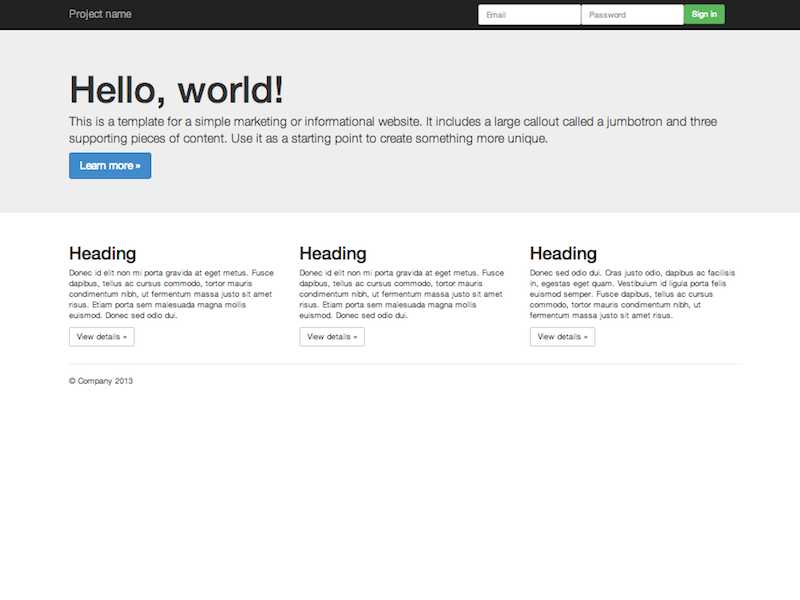
Jumbotron
Build around the jumbotron with a navbar and some basic grid columns.

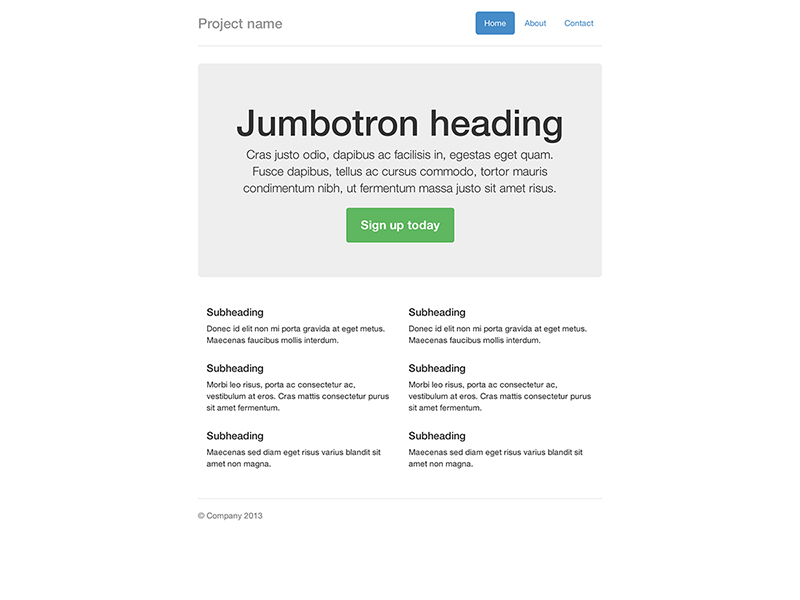
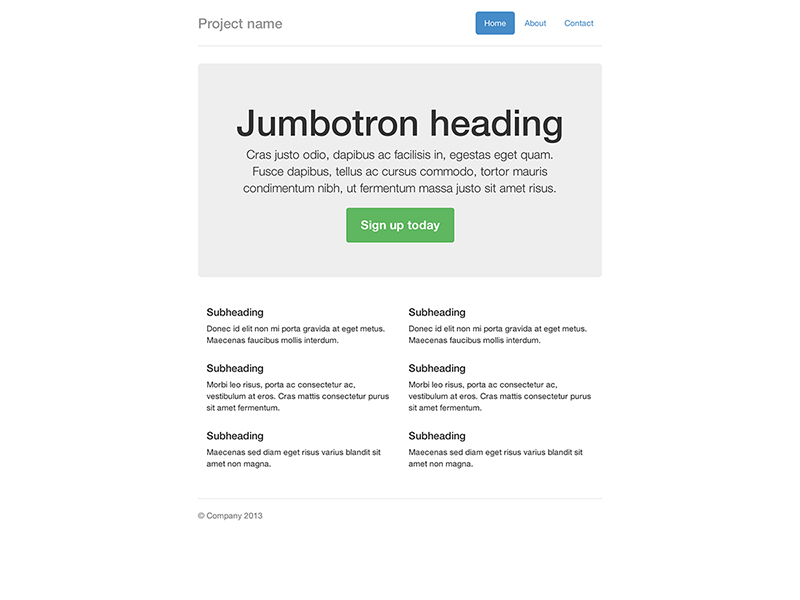
Narrow jumbotron
Build a more custom page by narrowing the default container and jumbotron.
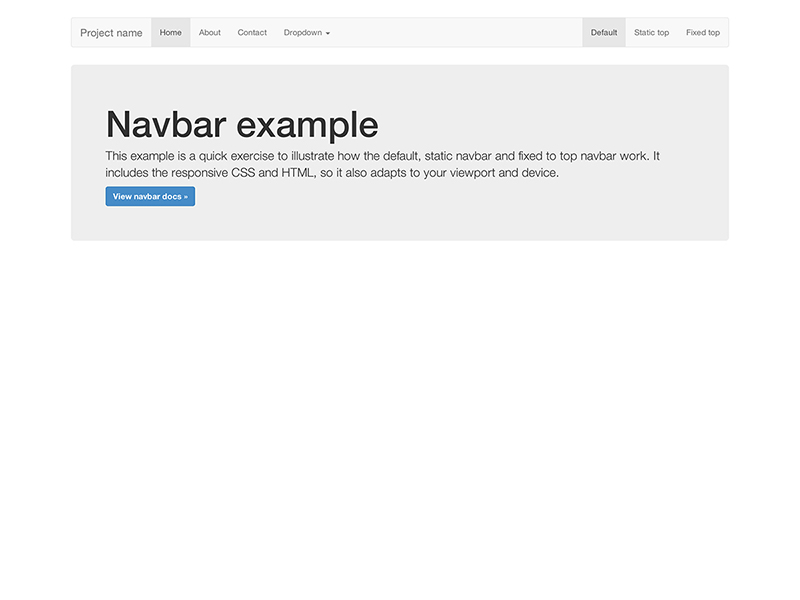
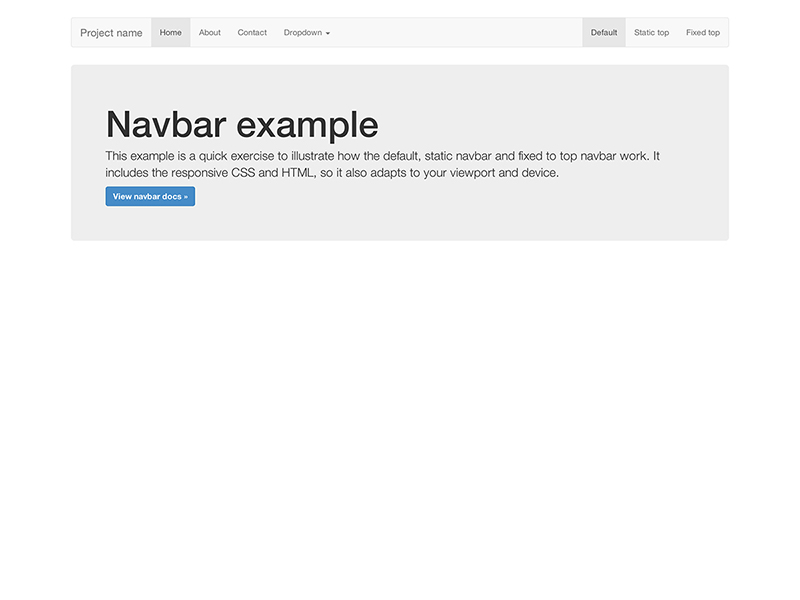
Navbars
Taking the default navbar component and showing how it can be moved, placed, and extended.

Navbar
Super basic template that includes the navbar along with some additional content.

Static top navbar
Super basic template with a static top navbar along with some additional content.

Fixed navbar
Super basic template with a fixed top navbar along with some additional content.
Custom components
Brand new components and templates to help folks quickly get started with Bootstrap and demonstrate best practices for adding onto the framework.

Album
Simple one-page template for photo galleries, portfolios, and more.

Cover
A one-page template for building simple and beautiful home pages.

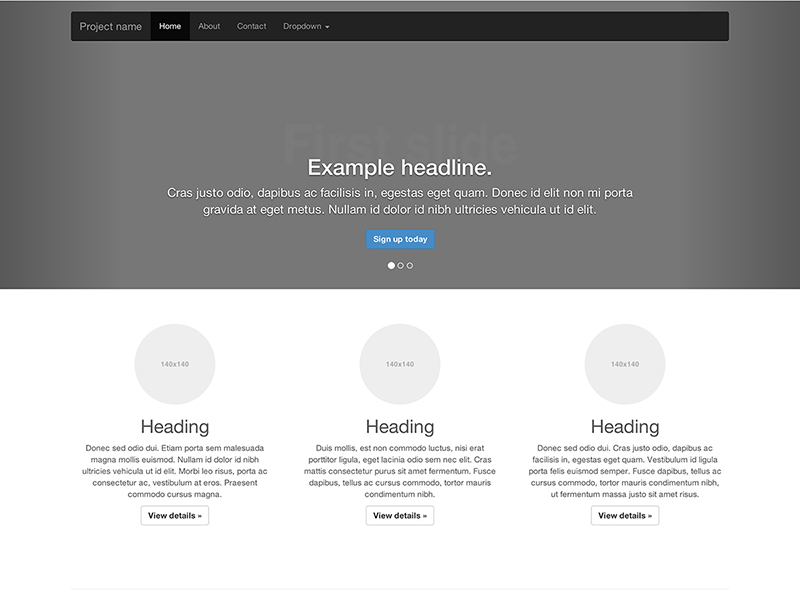
Carousel
Customize the navbar and carousel, then add some new components.

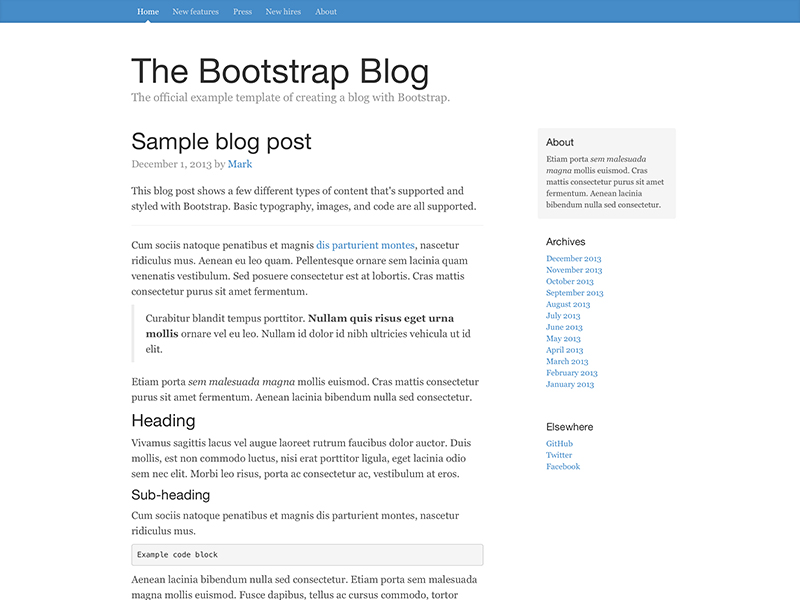
Blog
Simple two-column blog layout with custom navigation, header, and type.

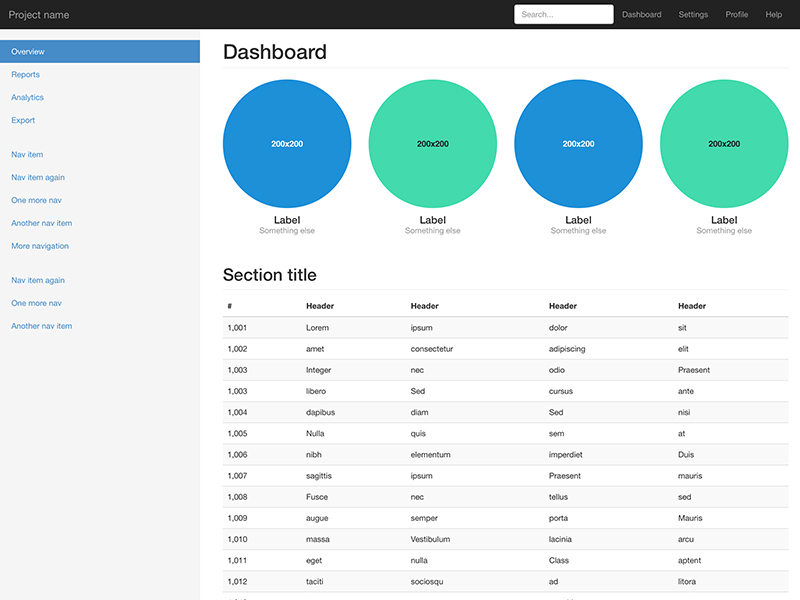
Dashboard
Basic admin dashboard shell with fixed sidebar and navbar.

Sign-in page
Custom form layout and design for a simple sign in form.

Sticky footer
Attach a footer to the bottom of the viewport when the content is shorter than it.

Sticky footer w/ navbar
Attach a footer to the bottom of the viewport with a fixed top navbar.
Experiments
Examples that focus on future-friendly features or techniques.

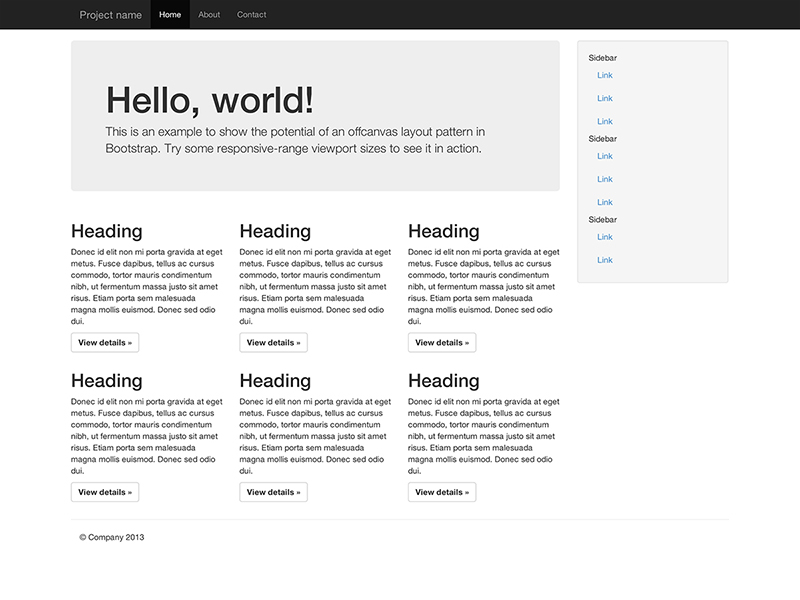
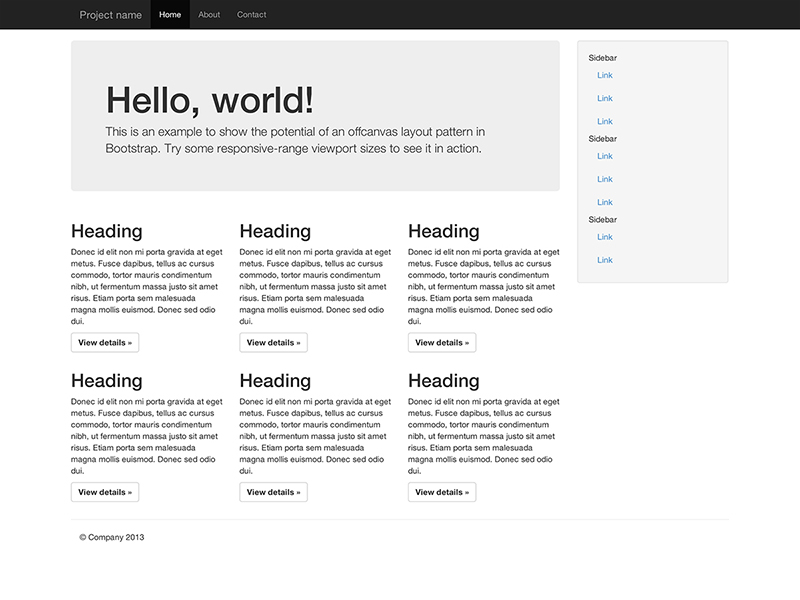
Offcanvas
Build a toggleable off-canvas navigation menu for use with Bootstrap.